Refontes graphiques
Dark Mode - Memphis Design - Landing pageDiverses refontes de page web : changement de style graphique, amélioration de l’expérience utilisateur, mode sombre.
Au cours de ma formation de Webdesign, j’ai découvert et appris à utiliser After Effect en réalisant différents projets tout au long de l’année : animation de formes, carrousel, animation de logo, vidéo de présentation... Vous trouverez ci-dessous une sélection de mes projets de l’année, entièrement fait sur After Effect pour la plupart, avec parfois l’utilisation d’Illustrator en amont pour créer les éléments à animer.

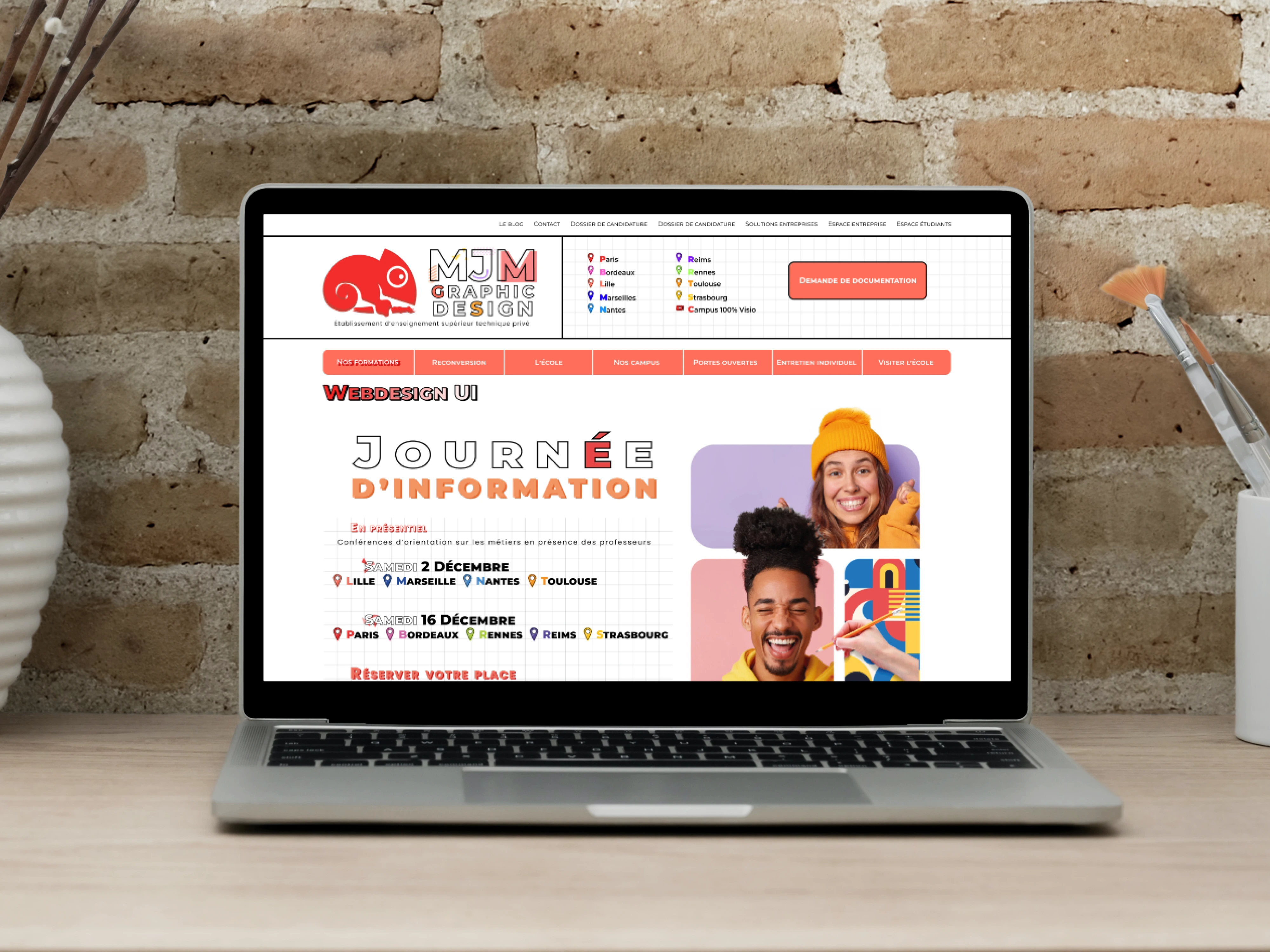
MJM Memphis Design
Objectif : apporter plus d ‘éléments graphiques à la page “Webdesign” du site de MJM dans le style du Memphis design.J’ai choisi pour ce projet de respecter la charte actuelle de MJM avec ses couleurs, notamment le rouge qui est très présent sur tout le site.
J’ai ensuite joué avec des formes géométriques un peu partout sur la page pour mettre en avant des éléments comme les titres ou les liens mais également juste pour égayer la page et apporter le côté plus “graphique” que l’on retrouve beaucoup dans le Memphis Design.
J’ai également légèrement retravaillé les photos ainsi que les bandeaux des sliders pour qu’ils soient en cohérence avec le style Memphis et donc avec le reste de la page.

Les Frenelles
Objectif : créer une landing page centrée sur l’une des cabanes des Frenelles tout en apportant de l’immersion à l’utilisateurLe site des Frenelles est un site très complet en ce qui concerne les informations pratiques et techniques des cabanes, avec également beaucoup de photos. Cependant, le côté très descriptif rend le site assez froid et impersonnel. En ajoutant des couleurs neutres, du storytelling et en mettant en avant les photos, j’ai voulu rendre le site plus chaleureux et immersif. Cela permettra aux utilisateurs de se projeter plus facilement dans le lieu et donc réserver plus facilement un séjour.

Tom’D Sono
Objectif : auditer le site de Tom’D Sono sur desktop et sur mobile et refondre cette page en corrigeant les défauts relevés lors de l’audit.J’ai remarqué plusieurs problèmes sur le site actuel de Tom’D Sono, notamment de contrastes et d’organisation. Pour ma refonte, j’ai repris au maximum les éléments graphiques présents sur le site actuel pour ne pas le dénaturer tout en améliorant l’expérience des utilisateurs. J’ai fait le choix de garder comme base les couleurs actuelles du site, en les retravaillant pour les contrastes. J’ai ensuite revu les informations à remettre sur la page d’accueil, en ajoutant de l’espace et en aérant les contenus.

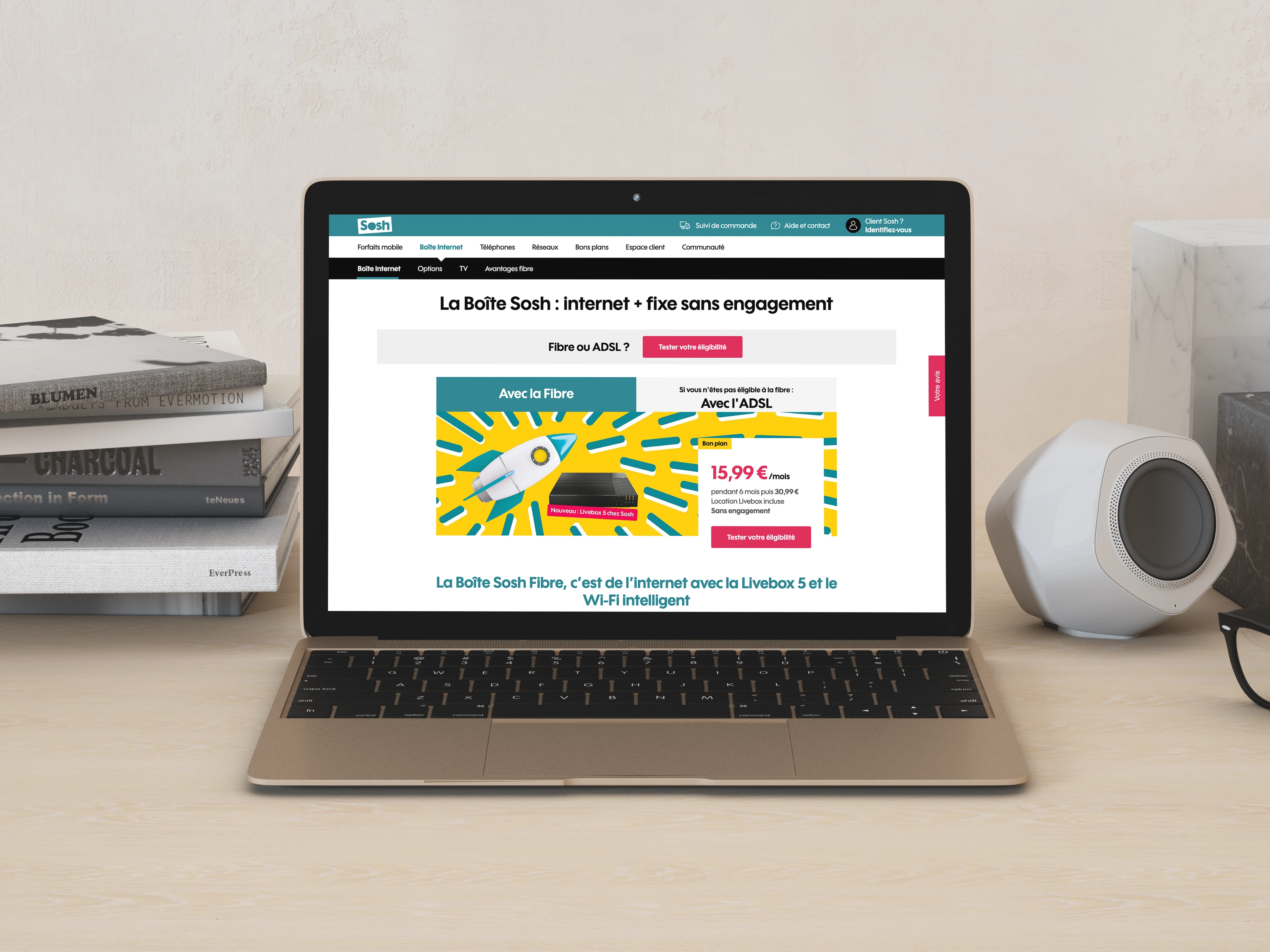
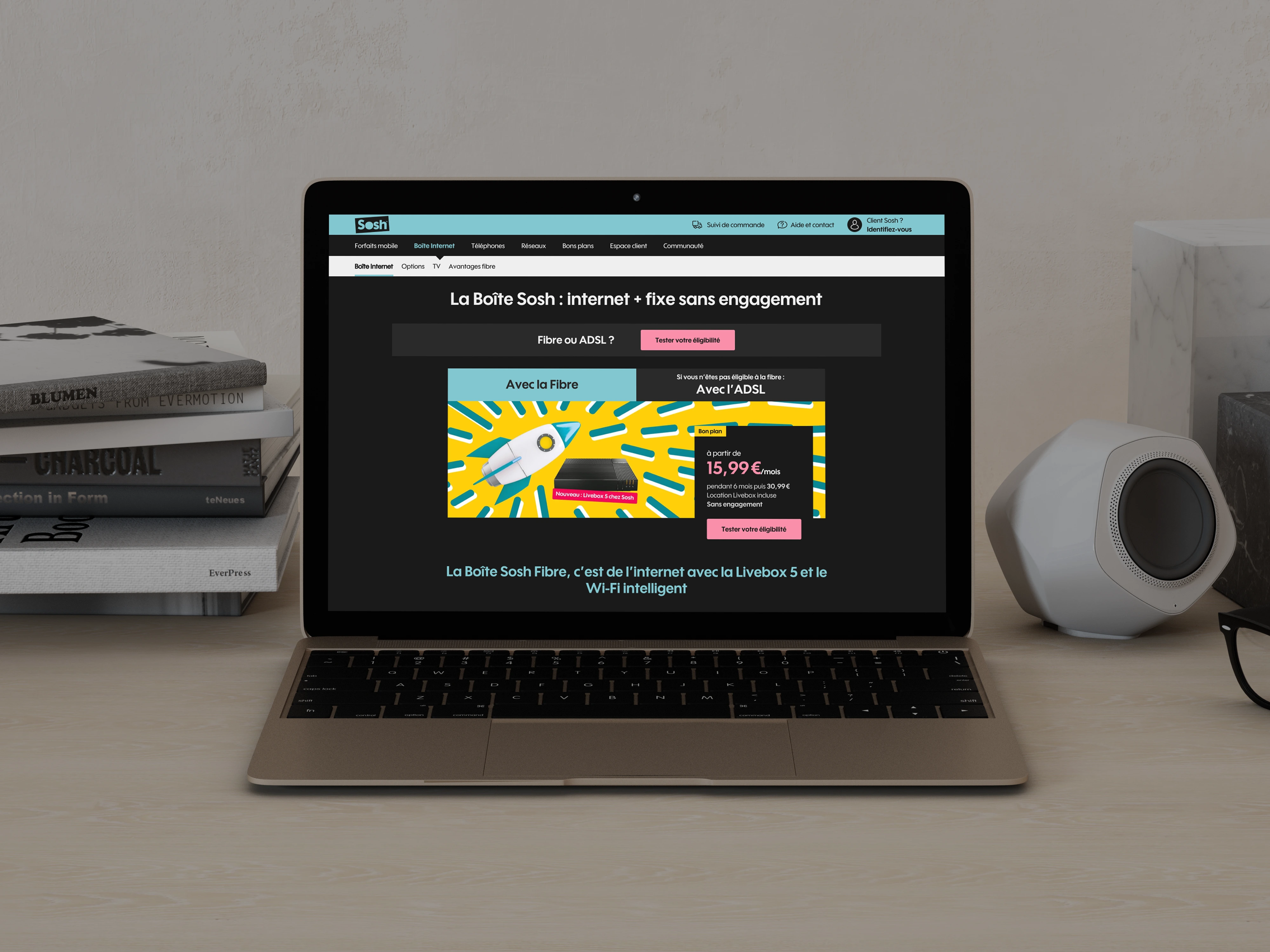
Dark mode Sosh
Objectif : imaginer le mode sombre d’une page existante du site SoshPour que la page reste harmonieuse même en mode sombre, j’ai légèrement modifié les couleurs de marque de Sosh en diminuant leur saturation.